Destination De-Escalation
I designed this scenario-based eLearning concept project for newly-hired flight attendants to practice de-escalation skills when dealing with challenging passengers aboard flights.
Overview
Audience: Newly-hired flight attendants
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboarding, Action Mapping, Prototyping
Tools Used: Articulate Storyline 360, Adobe XD, Affinity Designer, MindMeister, Google Suite
Terranova Airlines (a fictitious client for this concept project) noticed that their flight attendants were not de-escalating tense situations with passengers effectively. This led to costly consequences, including delayed flights, crew reroutes, and lost customer faith.
After analyzing the performance problem, I confirmed that the flight attendants lacked the skill and knowledge required to navigate these tense situations successfully. I proposed a scenario-based eLearning experience where the flight attendants could practice speaking to upset customers and de-escalating the situation.
Our goal was to improve customer satisfaction and reduce the financial impacts of the problem by providing new hires with a risk-free environment to make choices and see consequences. This helps the learner connect their choices with the real-world consequences. I also proposed incorporating a gamified “anger meter” that reveals the passenger’s emotional status. Finally, I suggested presenting customer satisfaction reports based on the learners’ choices; this mirrors the reports that flight attendants would see on the job.
The client accepted my proposal and we proceeded with the project.
Process
Action Mapping
I consulted an experienced flight attendant as my subject matter expert (SME) to develop the action map and establish the overall goal for this project. We decided to measure progress by monitoring the customer satisfaction survey data. We then identified the actions required to help flight attendants de-escalate tense situations and reduce customer complaints.
Text-Based Storyboard
Once the action map was completed and approved, I began working on a text-based storyboard that incorporates these key actions into a cohesive narrative.
I framed the scenario as a flight attendant’s first day on the job, and I consulted with the SME to ensure each element was grounded in reality.
Although there are several possible situations that may require de-escalation, I chose a passenger angry over weather delays and unplanned checked baggage due to its common occurrence. Question prompts appear featuring correct choices and realistic distractors as the learner goes through the scenario. I incorporated a mentor to provide assistance and simulate the guidance of actual flight crew leaders.
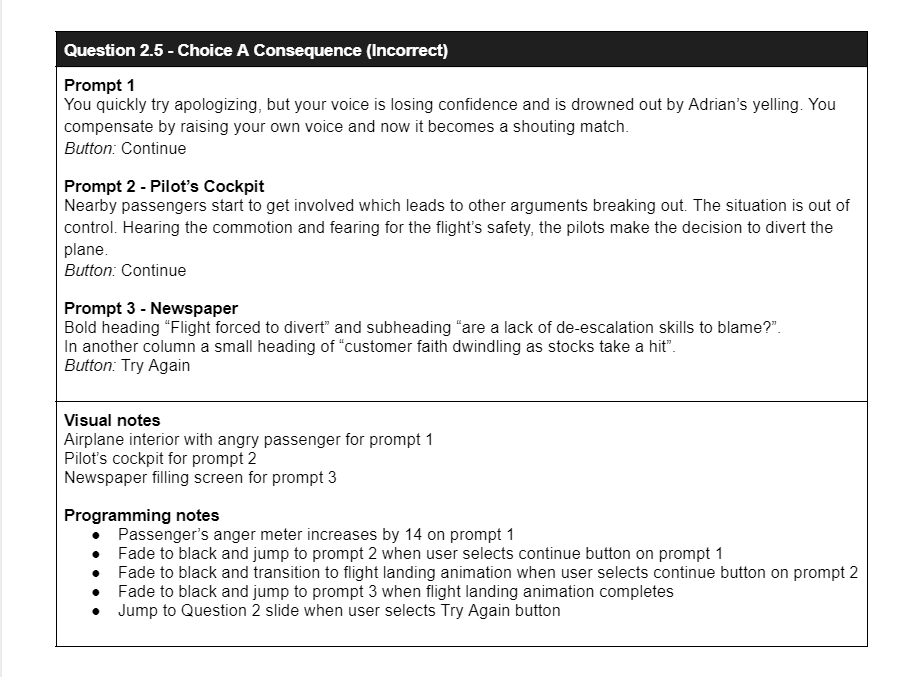
Selecting an incorrect choice would require the learner to either try again immediately or lead them through an extended sequence where the plane lands and a customer satisfaction report appears, providing feedback. This approach highlights a variety of realistic outcomes, including the flight being diverted from its destination - a worst case outcome for airlines.
Visual Mockups
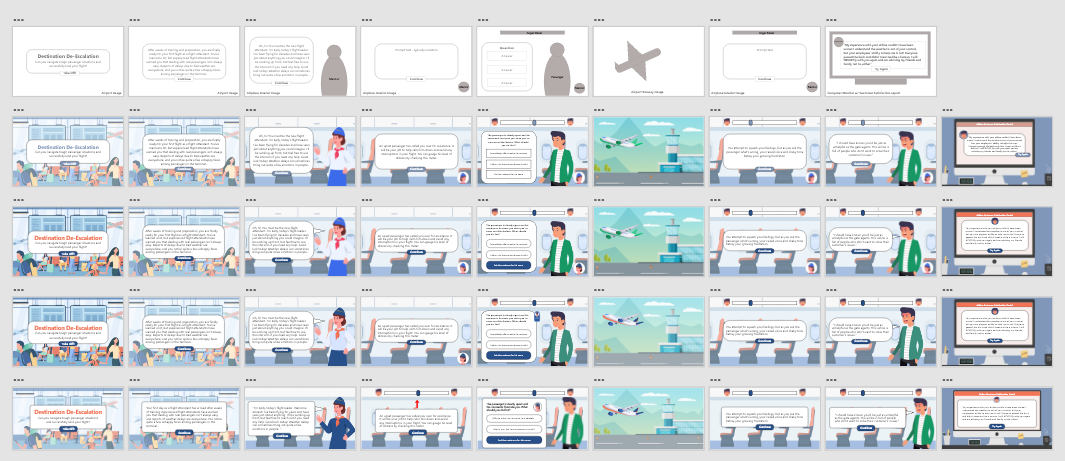
Once the text-based storyboard was revised and approved, I began creating visual mockups for the scenario in Adobe XD. Adobe XD allowed me to experiment with visual elements and layouts in order to settle on something that felt polished and immersive.
I maintained a consistent visual style for each element, from the background to the characters. I also created a custom color palette based on my title slide’s background illustration and got to work on editing each asset to match the color scheme using Affinity Designer, a vector editing software.
Another priority was to maintain a logical narrative, which meant sourcing and editing three different airports to have realistic departure and arrival destinations (including the remote airport the flight may be diverted to). Lastly, I designed the prompt boxes, buttons, and font to reinforce the goal of de-escalation, which led to the minimalist prompts and subtly rounded corners.
Satisfied with the look and feel of my mockups, I developed a visual storyboard to combine the visual mockups and text-based script. Then, it was time to recreate everything in Articulate Storyline 360 to further refine the elements and implement interactivity.
Visual Storyboard
The visual storyboard allowed me to combine my visual mockups created in Adobe XD with the text-based storyboard to have all elements conveniently organized in one place.
Here, I defined the programming for each slide and prepared to develop the interactive prototype.
Interactive Prototype
I used Articulate Storyline 360 to create an interactive prototype using the visual mockups and storyboard to establish the scenario’s programming. The prototype consisted of the title screen, scenario introduction, mentor introduction, and the first question’s correct and incorrect consequences.
I incorporated smooth fading transitions and crisp animations for each prompt and slide element to maintain narrative immersion. I also prototyped custom animating the plane’s take-off and landing using motion paths and audio.
The prototype also included the first implementation of the passenger’s anger meter that was used to visually gauge the passenger character’s reactions to the learner’s choices.
With the basic framework for the rest of the project established, I shared the prototype seeking feedback on the look, feel, and overall experience of the scenario. The reception was positive and I made minor adjustments to tighten the transition times and to add audio to the passenger call light. I moved on to the full development once I was satisfied.
Full Development
The full development of the scenario in Articulate Storyline 360 was straightforward and efficient now that all elements had been created and a programming framework for each consequence was established.
Features
Custom Visuals: I sourced each visual asset from an image repository and edited them using Affinity Designer to maintain immersion and cohesive look. This included resizing, editing layers, recoloring individual elements, and merging assets.
Custom Animations: I achieved the airplane animation sequence by importing the customized airplane vector and setting it along a motion path timed with audio of airplane take-offs and landings. This animation bookends each consequence to maintain continuity throughout the experience and transitions to the airline’s headquarters. I also created a passenger call light used to indicate the request for assistance. A looping animation of the flashing glow around the call light was achieved through two layers fading out and into each other cued to the an airplane notification sound.
Prescriptive Feedback - Mentor: For each question, the learner can access a mentor named flight leader Kelly to provide suggestions for their responses. This mentor helps steer the learner toward the correct behavior while providing explanations for why that choice is effective. I created the custom mentor button using Affinity Designer to incorporate the mentor cleanly into each question prompt.
Gamification - Passenger Anger Meter: I incorporated the anger meter as light gamification to help boost learner engagement and contextualize the emotion of the passenger’s dialogue. Seeing the meter increase or decrease alongside choices provides immediate feedback while building toward the customer satisfaction reports. I made the decision to have the meter decrease with correct choices in order to parallel the intended de-escalation of the passenger’s anger.
Customer Satisfaction Reports: In addition to the anger meter, customer satisfaction reports are earned and presented at the end of the experience. The learner is initially shown a five-star rating scale followed by a detailed response from the passenger. There are three different reports a learner can see depending on choices selected. Each detailed review provides clues for the learner to help answer the question correctly if they got it wrong.
Scenario Branching - Diverting the Flight: One of the incorrect choices in question 2 leads the learner to question 2.5 where the situation has escalated significantly and they have one last chance to de-escalate. Correctly answering this question moves the learner along to question 3, while Incorrectly answering this question causes the flight to be diverted to a remote airport. I created a newspaper to show for this outcome to simulate the disastrous media attention of flight diversions for airlines.
Results and Takeaways
I shared the completed project with my network online and was overwhelmed by the positive reception and praise received. Viewers commented on its polished feel while highlighting its immersivity and engaging dialogue. The flight attendant I consulted was impressed and thought this experience would be an excellent asset for flight attendants.
There are several directions I would love to take this concept project and improvements I would make with more time and resources:
Increased Audio Elements: Consistently across feedback the most beloved elements were the sound effects included. I would expand these audio elements to include background ambient noise in the terminal and voice-acting for the passenger and mentor. I believe this experience’s strengths are its immersion and these audio elements would only heighten that.
Expanded Narrative Pathways: The question 2.5 consequences were a good look at the benefits of expanding pathways and increasing experience re-playability. Despite the flight’s diversion being a negative consequence, it did provide a moment of delight and discovery as it is something that can be completely missed. I would like to expand these options throughout the experience to broaden the suite of consequences and allow more more nuanced satisfaction reports.
Expanded Passenger Situations: This experience only features one passenger scenario, but there are far more situations that require de-escalation. A fully expanded experience would present multiple passenger situations requiring different actions. This array of passengers could be presented randomly or sequentially, and would increase the efficacy of the experience.
This project provided me with the opportunity to work with a SME, collaborate with peers, integrate feedback, and learn new programs and tools. I have grown significantly as an instructional designer and eLearning developer, but most importantly, I had a blast pushing myself creatively.